· Abrimos Wuala
· Abrimos Dreamweaver
· Creamos la carpeta de Practica13 en el usuario (ags2/web)
· Crear la carpeta con el mismo nombre en Wuala (Web/ Practica13)
· En dreamweaver vamos a Sitio/ Nuevo sitio o Administrar sitio y Nuevo
Esta vez tenemos que configurar una pagína web con nuestro curriculum vitae.
· Lo primero, rellenar los datos
· Podemos también cambiar el fondo del documento (Modificar/ Propiedades de la página)

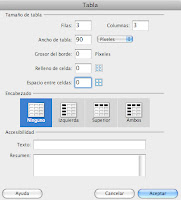
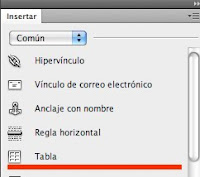
· Y a continuación, insertaremos tablas. Tablas se encuentra en la pestaña común.
Antes, podemos incluir nuestra imagen en el curriculum si queremos. Yendo a la carpeta del usuario (Ags2), a la carpeta web/ img y metemos en la carpeta la imagen que queremos y vamos al panel de archivos y le damos a actualizar y ya saldrá la imagen, solo hará falta vincularla.

Las webs de finales de los 90 se dibujaban con tablas. Estas tablas se adaptan al texto y podemos poner fijo un tamaño de celda de estas tablas.
Estas tablas las insertamos para introducir dentro de ella el curriculum. En caso de equivocarnos al hacer la tabla, siempre podemos seleccionar la tabla e ir a Modificar/ Tabla. O en el propio código web, cambiarle el tamaño.



· Si queremos cambiar el color de fondo de una celda, seleccionamos la celda que queremos con Control + clic en la celda y abajo veremos las opciones que nos da Dreamweaver, aparte de cambiar el fondo de la celda, darle color al marco de la celda y incluir un "Web patterns" o imagen de fondo. Además también podremos centrar el texto o orientarlo a la derecha, ponerlo en linea de base o superior

· Otra de las opciones dentro de las celdas se encuentra al seleccionar una celda y darle al botón derecho.

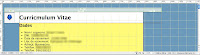
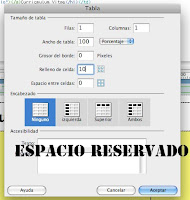
· Siguiendo con el tema tablas, existe lo que se llama, espacio reservado. El espacio reservado consiste en insertar una tabla dentro de otra. Espero que esta imagen explique gráficamente de qué se trata:


· Ocurre que cuando insertamos una celda dentro de la otra, se pueden crear espacios en el código (& nbsp ;), esto deberemos eliminarlo para que no nos de problemas.
· Para poder clicar bien las tablas, veremos que en la ventana del programa, encima del panel superior, nos indica varias cosas.

· De esta manera es más accesible modificar la tabla.
Luego podemos incluir una tabla con un menú lateral o abajo de la tabla un inicio y anclarlo a la parte superior del documento Curriculum vitae, así podremos navegar mejor por la página.






















