· Tenemos el documento Illustrator de la tabla de elementos versionado en tipografía.
· Guardamos el documento para web y dispositivos móbiles y lo guardamos como gif, jpg o png; cualquiera de ellos nos sirve para lo que haremso a continuación.
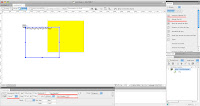
· Abrimos Dreamweaver en un documento HTML y vamos a "Modificar/ Propiedades de la página" y clicamos en el apartado "Imagen de rastreo". Aquí buscamos el gif de esta tabla de elementos de tipografía y en cuanto a transparencia le ponemos un 50%. Aceptamos y vemos que nuestro gif tiene una transparencia y que encima de esta imagen podemos colocar elementos.
 · Los elementos a colocar son cada cuadro de la tabla de elementos. Para hacer esto, podemos usar Photoshop o Illustrator. La forma de hacerlo es similar. Yo voy a explicar la de Illustrator.
· Los elementos a colocar son cada cuadro de la tabla de elementos. Para hacer esto, podemos usar Photoshop o Illustrator. La forma de hacerlo es similar. Yo voy a explicar la de Illustrator.· Para hacerlo en Illustrator vamos al panel de herramientas del lateral y veremos que encima de la lupa hay una herramienta llamada "Sector".
· Con esa herramienta podemos ir seleccionando cada cuadro de la tabla. Veremos que cada vez que hagamos un cuadro, nos coloca un número; este número lo usará a la hora de dar numeración a cada imagen que luego recorte.

· Si nuestro ordenador es potente, podemos darle guías y decirle a Illustrator "Sectores a partir de guías", también sirve en Photoshop. (Esta opción en illustrator se encuentra en: Objeto/ Sector/ Crear desde guías)
· Si lo hemos hecho a mano, guardamos para web y dispositivos, y en este panel de web y dispositivos, con la herramienta sector que se encuentra a la izquierda, seleccionamos sector a sector y lo guardamos como gif. Al guardar, en las opciones que nos da, le tenemos que decir que guarde los objetos seleccionados.
· Nos lo guarda en la carpeta "img" que siempre creamos y nos vamos a Photoshop.
· Ir a Photoshop nos ayudará a hacer la imagen de substitución. Para hacerlo, cogemos cualquiera de los cuadros y lo convertimos a escala de grises o invertimos el color y lo guardamos para web y dispositivos y como gif. (Yo he guardado todas las imágenes del documento como gif).
· Una vez tenemos la imagen original y la imagen en blanco y negro o invertida, abrimos Dreamweaver y dibujamos una tabla DIV PA (Paleta Diseño) encima de la imagen con transparencia, en el lugar correspondiente a la tipografía. Vamos a la paleta "Común" al apartado imágenes y en el desplegable clicamos en "Imagen de substitución" nos abre un menú, en este menú escogemos la imagen original y la imagen de substitución que será la imagen en blanco y negro o invertida.
· De esta manera, cuando pasemos por encima de cada imagen, veremos el efecto que hace.
· Dejo aquí unos ejemplos:


(Nota: A las imágenes de substitución de las imágenes de los cuadros en gris les he puesto un filtro de fotografía naranja para que no hubiera confusión con las imágenes de substitución de las otras)
Google Web Fonts
Dreamweaver nos da como opción una serie de tipografías, que son las que se encuentran en común en todos los ordenadores. Si en internet se incluye en una página la tipografía "Frutiger" por ejemplo y mi navegador no la interpreta porque no la tiene, yo no podría ver esa página con la tipografía correcta, sino que me pondría una de substitución. Para esto google ha creado las web fonts, fuentes que se encuentran en internet y que así cualquier ordenador con internet la puede visualizar. Estas fuentes son en formato vectorial.
http://www.google.com/webfonts
· Para incluir una de estas fuentes en nuestro documento seguiremos estos pasos:
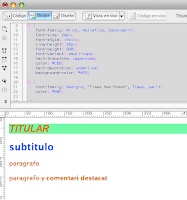
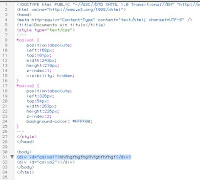
- Primero, entramos en la web de google que he dejado arriba y cuando hayamos entrado clicamos en "Start Choosing Fonts". Elegimos la que deseamos utilizar y clicamos en "Quick-use". Seguidamente veremos que nos indica en inglés varios pasos. En el paso 3 nos deja un código. Este código lo tenemos que incluir en nuestro documento debajo del título de la pagina (<title>taulaperiodica</title>).
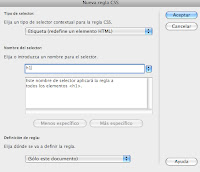
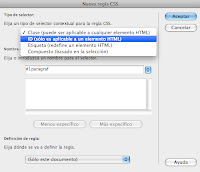
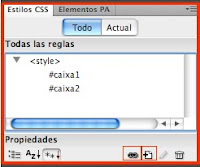
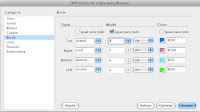
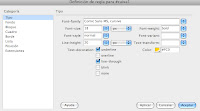
- Segundo, en el documento dreamweaver dibujamos un cuadro DIV PA y escribimos "Taula Periòdica" y veremos que en el menú inferior nos indica el nombre del ID de este cuadro que hemos dibujado. En mi caso es el "apDiv106". Vamos al código a buscar ID y veremos que se trata de un CSS.
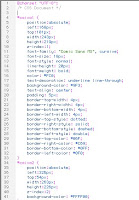
- Tercero, vamos a la pagina de google web fonts de antes y en el paso 4, nos da un código CSS. Este CSS lo pegamos en el ID del cuadro donde habíamos escrito "Taula periòdica" que correspondía en mi caso al "apDiv106". Dejo una imagen que aclare la explicación.

Si todos estos pasos los hemos hecho con éxito, se debería ver algo parecido a la imagen siguiente.