Estas hojas de estilo se parecen a los estilos de objeto. CSS lo que hace es mejorar HTML.
Con CSS podremos hacer un mismo estilo para varias páginas.
CSS determina que estilo tiene, por ejemplo, una cabecera, una caja de texto. Por ejemplo con que color, tipo de letra, etc.
Hasta ahora con HTML usábamos para definir una etiqueta "<>", CSS usa los corchetes "{}".
· Cosas que utilizaremos con CSS:
- Estilos de clase: Sirve para aplicar algo que indistintamente se puede poner a algo mismo (Por ejemplo, estilo de gafas, se puede aplicar a todas las personas que usen gafas).
- Etiquetas DIV: Sirven para hacer cajas con propiedad.
- Padding: Hacer espacio reservado.
-Hidden: Hacer una caja invisible.
· Y ahora para empezar la Practica 15, abriremos un documento nuevo CSS. Seguidamente abrimos un documento HTML y vamos al apartado Diseño e insertamos una etiqueta DIV, (Nos pedirá un nombre de clase y uno de ID, si no le damos nombre, pondrá uno por defecto).
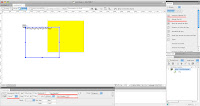
· A continuación dibujamos DIV PA. En el menú inferior, veremos que clicando encima del cuadro, nos sale unas opciones, en Dreamweaver 8, lo llama "ID de capa" y en Dreamweaver de Adobe lo llama "Elemento CSS" en ese apartado, ponemos "Caixa1" para denominar de alguna forma nuestra caja.
· Veremos que podemos escribir en nuestra caja. Podemos hacer tantas cajas queramos, ponerle un color de fondo, una imagen, etc.
· Si nos fijamos bien cuando tenemos seleccionada la caja DIV, veremos que en el menú inferior, sale la opción, "Indice Z", esto funciona como si de una capa de Illustrator o photoshop se tratara.

· Debajo de ese mismo, pone, "Vis", esto transformará nuestra caja en invisible, visible, heredada...

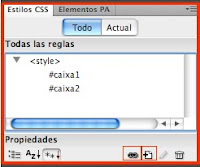
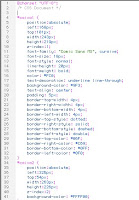
· Ahora veamos, los estilos CSS que ha hecho:


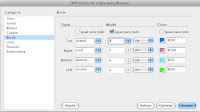
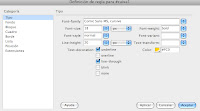
· Si en el panel que hemos visto anteriormente (panel "Estilos CSS"), clicamos dos veces sobre por ejemplo "Caixa1" veremos las opciones que nos da el programa para "Tunear" nuestra caja con estilos.


· En el mismo panel de "Estilos CSS", hay un botón que se llama, "Nueva regla CSS", también podremos modificar el estilo o crear uno y aplicárselo a lo que queramos, esto lo veremos en la siguiente práctica.
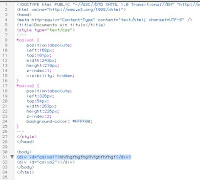
· Ahora vamos a la parte del código y cortamos todo lo que sea estilo CSS. (Va desde "style hasta style)


· A continuación, lo pegamos en el documento CSS que habíamos creado. (veremos que se ponen en rosa las letras). Antes de guardar el documento, debemos borrar las etiquetas "style" ya que esto aún hace referencia al código HTML y puede haber conflicto. Guardamos el documento CSS.
· Vamos al documento HTML y vamos a la paleta de "Estilos CSS" y le damos al botón "Adjuntar o Vincular hoja de estilo".

Ya tenemos nuestro estilo vinculado, que podremos aplicar a tantas páginas queramos.

No hay comentarios:
Publicar un comentario