Escribimos un titular, subtitular y un parágrafo. (cada una con su <h1>, <h2> y <p>)
Y nos vamos al panel de CSS y hacemos "Nueva regla CSS", nos sale el panel que vimos en la practica anterior y le decimos esta vez, "Etiqueta". Y donde nos dice, "Elija o introduce nombre para el selector" le decimos que por ejemplo sea, la etiqueta "h1" que es el titular.

·El resto de opciones que teníamos en ese desplegable eran:
- ID: Se refiere a estilos de cabecera, menú o pie de página.
- Clase: Se refiere a un elemento que determinamos en un cierto momento a un elemento.
- Etiqueta: Es cuando quieres redefinir una etiqueta, como en este caso, h1.
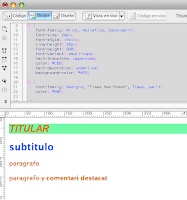
· Aceptamos y veremos que nos sale un panel que ya habíamos visto en la practica 15, donde ahora podremos redefinir la etiqueta h1. En la siguiente imagen podremos ver los cambios que he hecho:

· Como se puede ver en esta misma imagen, hemos creado un estilo CSS. Así que abrimos un documento CSS, cortamos de "style a style" en nuestro HTML (veremos que lo que los estilos que se habían creado, al cortar han desaparecido, como colores, tipo de letra, etc) y lo pegamos en el documento CSS. Cortamos los styles. Dejo una imagen para que se vea visualmente, ya que en la anterior práctica no se vio.

· Guardamos el documento y el procedimiento es igual que en la practica anterior, vinculamos el documento CSS y aparecerá de nuevo, el estilo que habíamos hecho con anterioridad.
· Una vez recuperados los estilos, veremos que en el panel "Estilos CSS" nos sale cada uno de las etiquetas que tenemos creadas con estilos CSS.

· Insertamos una etiqueta DIV y dibujamos una caja DIV PA. A la caja también podemos ponerle nombre.
· Ahora para acabar de definir las etiquetas, pegaremos un texto simulado. Seleccionamos un parágrafo y en el menú inferior, como veremos en la imagen, le decimos que su ID es por ejemplo "1paragraf" y hacemos una "Nueva regla CSS". Automáticamente nos tendría que salir "#1paragraf", sino, lo podemos poner a mano. Estamos definiendo un ID. Podemos hacer esto, con tantos parágrafos tengamos.

También podremos redefinir la etiqueta <p>

· Una vez hayamos definido <p> , nos saldrá todo el documento con el color y la letra que contiene <p> . Seguidamente, hacemos doble clic en por ejemplo #3paragraf y lo definimos. Todo el parágrafo definido con la ID de 3paragraf quedará definido tal y como lo hagamos en este paso.

· Hacemos un tipo de clase. Para hacerlo, vamos a "Nueva regla CSS" y en el desplegable le decimos que sea "Clase" y para el nombre, le diremos pro ejemplo ".vermell", aceptamos y pasamos a definirlo. Automáticamente nos saldrá en el desplegable del menú inferior en el apartado "Estilo"

· Ahora podremos definir cualquier cosa, con el estilo .vermell.
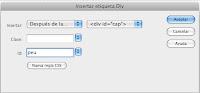
· Abrimos un documento nuevo e insertamos una etiqueta DIV con clase ID y en el menú que sale, le llamamos "cap" al tipo de ID. Hacemos una "Nueva regla CSS". Le decimos que el tipo de selector es ID y su nombre será "cap" y hacemos el mismo proceso con otro ID y lo llamamos "peu", pero esta vez en el menú "insertar etiqueta DIV en el apartado "insertar" le decimos en el desplegable "Después del inicio de la etiqueta" y automáticamente a su lado nos aparecerá la etiqueta que hemos hecho anteriormente, dejo una imagen para que se entienda lo que explico:

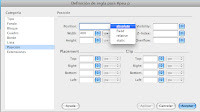
· A continuación pasamos a definir la regla #peu. Si miramos en el apartado "Posición" veremos en primer momento en donde dice en inglés "Position" un desplegable, lo abrimos y vemos varias indicaciones que le podemos dar. Tenemos fijo, relativo, estático y absoluto. Si clicamos en absoluto, podremos mover esta caja DIV por la pantalla a nuestro aire.



No hay comentarios:
Publicar un comentario